| Component
|
Best Practices
|
How to Make it Accessible
|
|
Tables
|
Indicate column (or row) headers in data tables. |

-
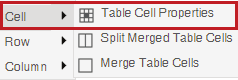
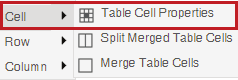
Select the cells to be marked up as a row or column header.
- Select the highlighted cells and select Cell from the menu.
- Choose Cell Properties. The Table cell properties window will open.
- In the Cell Type field, select the drop-down list and select Header.
- Select the Update button.
|
|
Tables
|
Add a table caption. |
-
Select the table and select the drop down menu next to the Table icon.
- Select Table Properties, and check Include Caption.
- Select Update when done.
|
|
Tables
|
Check the reading order. |
-
A screen reader reads tables from left to right, and top to bottom, never repeating a cell.
- Avoid merged, nested, and split cells as they alter the reading order of a table.
- Make sure you construct your tables in a way that accommodates a good reading order.
- Fill empty cells with N/A. See webaim.org/techniques/tables for more information.
|
|
Color
|
Use sufficient color contrast. |

-
Select the text that you want to change to another color.
- Select the drop-down menu next to the Text Color icon in the toolbar.
- Select the color and select Submit.
|
|
Color
|
Do not use color alone to convey meaning. |
- Do not use color alone to make a distinction, a comparison or to set something apart from the rest of the content.
- If you categorize something by color alone, those who are color blind or blind will not benefit from the color distinction.
- See Webaim's contrast checker for more information.
|
|
Math & Science
|
Write math and science equations using the Bb equation editor. |
 Use the Blackboard Learn equation editor. For more information, see Section
9: Accessible Math & Science in this handbook.
Use the Blackboard Learn equation editor. For more information, see Section
9: Accessible Math & Science in this handbook.
|
Graphics
|
Use graphic images sparingly. Avoid blinking/flashing content. Remember to create alt text for all images and graphics.
|